Introduction
アルゴリズムを表現する手法の一つ、状態遷移図について簡単に説明します。
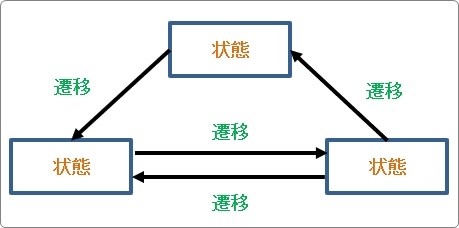
状態遷移図はUMLの一つで、フローチャートと同じように図形と図形を線で繋ぐことで状態が遷移する状態を視覚的に表現します。
※UML(Unified Modeling Language)・・・システムの構造や流れを分かり易く図で表現したもの

ここでは、細かい書き方や業務での使用例などは含まず、情報処理試験で扱われるポイントだけ簡単に説明します。

状態が変わるタイミングに注目だよ
状態遷移図の特徴
言葉そのままですが、機器などの状態が遷移する流れを表現するものです。
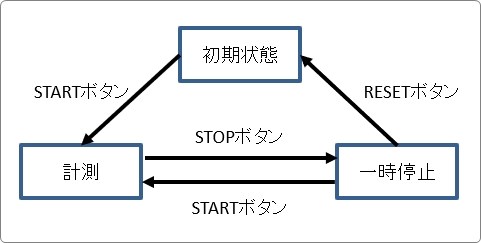
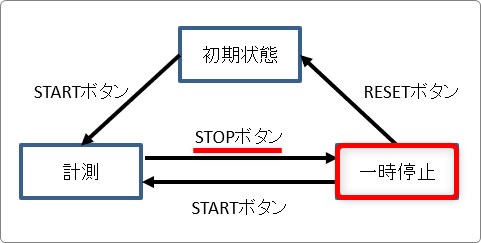
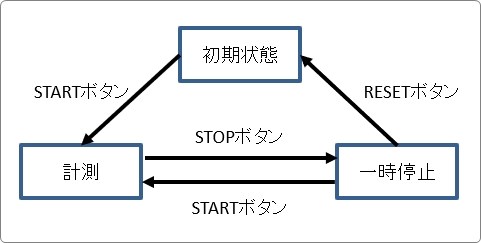
下の画像をご覧ください。ストップウォッチの動作を状態遷移図にしたものです。
この図を見ながら説明していきます。

最近は多機能なストップウォッチもありますが、このストップウォッチはSTARTとSTOPの2つのボタンしかないものです。一時停止機能は使えます。

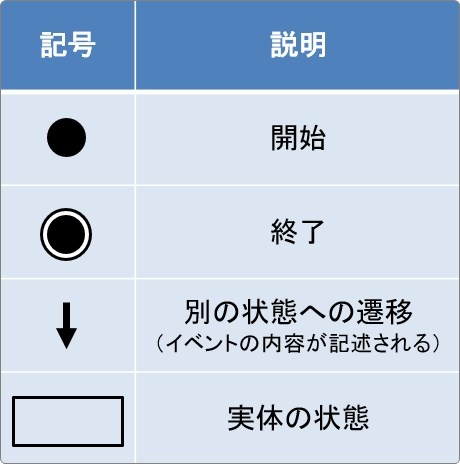
状態遷移図で使用する記号は多くありません。
実際には「開始」と「終了」を使用せず、矢印と四角だけで表現することの方が多いでしょう。

では、下の状態遷移図の内容を確認していきます。

- 「初期状態」で「START」ボタンを押すと「計測」が始まります。

- 「計測」が始まった状態で「STOP」ボタンを押すと「一時停止」の状態になります。

- 「一時停止」の状態で「START」ボタンを押すと「計測」の状態に戻る。

図を見ながらゆっくり確認してください。
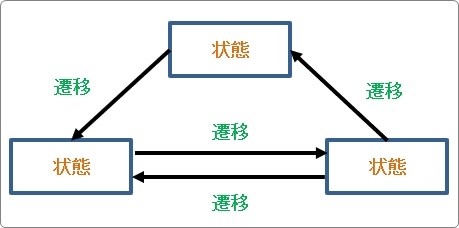
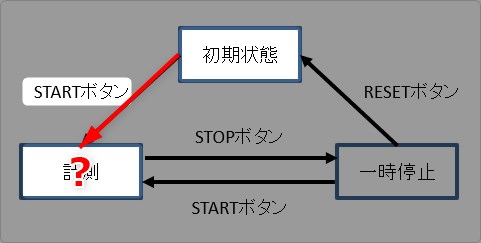
今説明しているのは「状態遷移図」です。ということで、図の内容を「状態」と「遷移」に分けたのが下の図です。
四角の中に「状態」が書かれて、矢印に「遷移」が書かれます。

もう少し詳しく書くと下のようになります。
- 四角・・・状態が書かれる
- 矢印・・・状態が「遷移」するための処理内容(イベント)が書かれます
※処理内容のことをイベントとよびます
簡単にいうと「何をしたらどうなる」が分かり易くなる図です。
その「何をしたら」の部分を「矢印」で書き、「どうなる」の状態を四角の中に書きます。
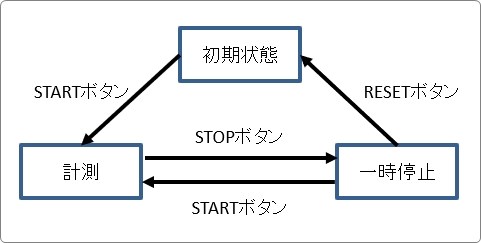
もう一度今説明したことを頭に入れつつ図を確認してみましょう。

どのような条件(イベント)の時に状態が遷移する(切り替わる)かを表現していますね。
フローチャートもシステムの構造や流れを示すものですが、状態とその遷移に注目するのが状態遷移図です。
「〇〇をしたら〇〇が起こる」というのが見た目で分かり易くなりますね。
状態遷移表
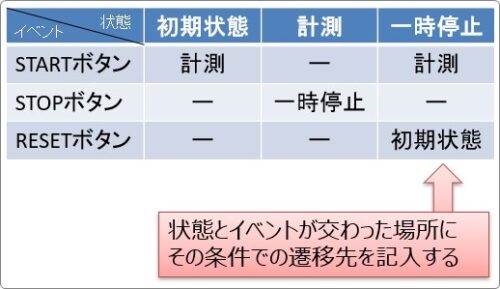
状態遷移図と並んで出題される可能性があるのが状態遷移表です。
状態の遷移を図ではなく表でまとめたものです。
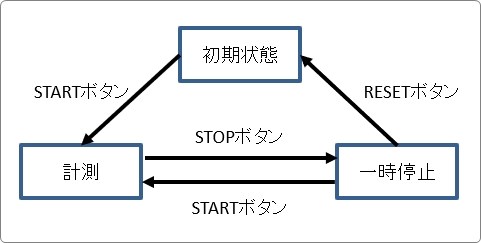
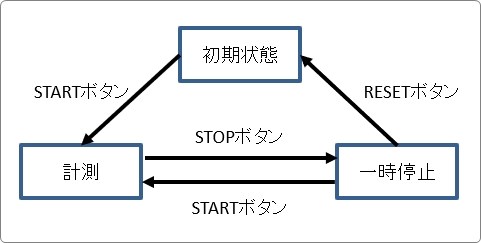
では、今説明で使用した状態遷移図を表にするとどうなるでしょうか?
2つを並べてみます。


「状態」の列見出しは「初期状態」「計測」「一時停止」とそれぞれの状態が入り、「イベント」の見出しは「STARTボタン」「STOPボタン」「RESETボタン」となっています。
表内容の左上「計測」に注目してみましょう。

この場所は「状態」が「初期状態」で、「イベント」が「STARTボタン」になっています。
「初期状態」で「STARTボタン」が押されるとどこに推移する?

「計測」ですね。なので「計測」と書かれてるわけです。
つまり、状態遷移表は、
と言えます。
状態とイベントが交わった場所には、その条件での遷移先を記入すると覚えておきましょう。

「状態とイベントが交わった場所には、その条件での遷移先を記入する」と考えながら2つを見比べてください。


確かにそうなっていますね。

状態遷移図を見ながら表の空欄を埋める問題が出題されるかもしれないよ
テストで出題されるときのポイント

学生の方が押さえておきたいポイントだよ
- 状態遷移図を読み取れるようにしておく
- 四角の中には「状態」が示される
- 矢印には状態が遷移するための処理内容(イベント)が示される
- 状態遷移表の見方を覚えておく
まとめ

アクティビティ図と一緒におさえておこう


